How to Improve Website UX with Best Practices
In today’s digital world, understanding how to improve website user experience (UX) is crucial. Having a website that people find easy on the eyes, organized, enjoyable to use is fundamental for online visibility.
When a website provides a good experience, it keeps users engaged, makes them more likely to interact with your site or convert to a lead, and builds their trust in your brand. On the flip side, a bad website experience, when things are confusing or slow, drives users away (and keeps them away).
It’s not just people you risk losing; search engines like Google also take notice, potentially ranking your site lower in results if users aren’t getting value from your site. And we all know that overcoming a bad Google ranking can be a long, uphill battle.
Let’s explore the essential principles and practical strategies for enhancing your website’s UX, ensuring it not only captivates visitors but also positions your online presence for greater success in a market that is so dependent on digital experiences.
What is UX and Why Does it Matter?
Website user experience, often referred to as website UX, is the concept that describes how users interact with and perceive a product, system, or service. In the context of web design, UX encompasses the overall experience a visitor has when interacting with a site, from the ease of navigation, to the visual appeal and responsiveness of the site.
Website UX is not just about aesthetics but actually the entire journey a user takes while on a website – beginning at the first second of the first page load.
The significance of good UX cannot be overstated. It directly influences website success on multiple fronts. A well-crafted UX design is a powerful tool for reducing bounce rates, and keeping prospective guests, clients, or customers on your website for a more significant amount of time.
When users find a website easy to navigate, and the content relevant to their needs, they’re more likely to stay, explore, and engage. This, in turn, contributes to increased conversions, whether that means making a booking, signing up for a newsletter, filling out a contact form, purchasing a product, or registering for an event.
Good website UX design fosters a positive and memorable impression, enhancing a brand’s reputation and, ultimately, its bottom line. In short, web UX matters because it’s the cornerstone of a website’s effectiveness in capturing and retaining the attention of its visitors.
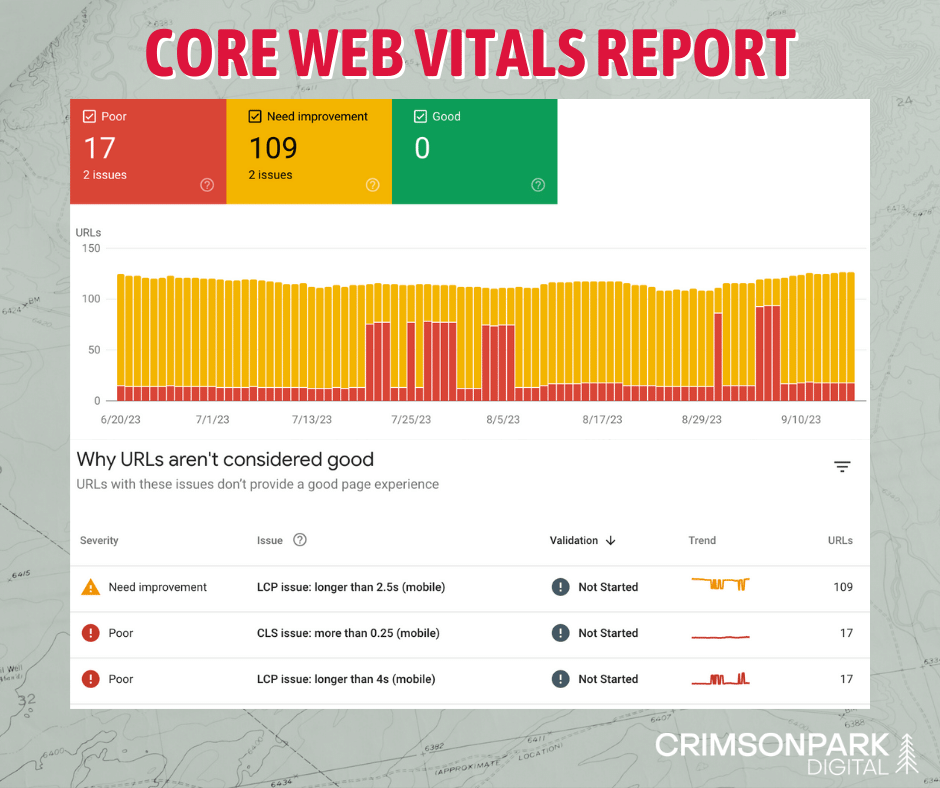
UX and Google’s Core Web Vitals
In recent years, Google has placed a significant emphasis on user experience, recognizing its role in determining a website’s quality and relevance. As part of this focus, Google introduced what are known as Core Web Vitals, a set of user-centered metrics that measure aspects of website performance that directly impact user experience.
Google’s Core Web Vitals include three key factors:
- Largest Contentful Paint (LCP): LCP describes a measure of loading performance by analyzing how quickly the largest content element on a webpage loads. Google considers a loading time of 2.5 seconds or faster as a good LCP score. Websites that meet this criterion tend to provide a smoother and more engaging user experience.
- First Input Delay (FID): FID gauges a user’s ability to interact with a webpage. It measures the delay between a user’s first interaction, such as clicking a button, and the browser’s response. A fast FID score (typically less than 100 milliseconds) ensures that visitors can engage with your site without frustrating delays.
- Cumulative Layout Shift (CLS): CLS assesses the visual stability of a webpage by measuring how much content shifts during the loading process, as frequent and unexpected layout shifts can be disorienting for users. A CLS score of less than 0.1 is considered good, indicating a stable and user-friendly design.
Google has incorporated these Core Web Vitals into its search ranking algorithm, making them essential items to consider. Websites that perform well in these vital areas are more likely to rank higher in search results. This highlights the close connection between website UX and search engine visibility, emphasizing the importance of prioritizing user-centric design and performance optimization.
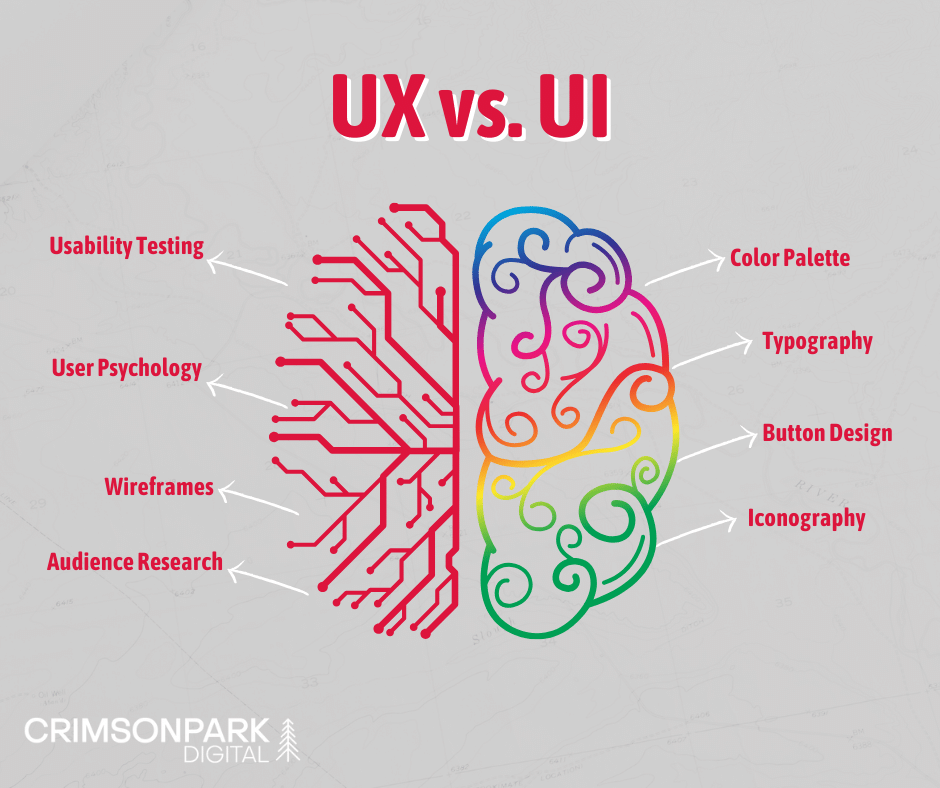
The Difference Between Web UX and UI
User Experience (UX) and User Interface (UI) are often used interchangeably, but they represent distinct aspects of web design.
User Interface (UI)
UI focuses on the visual elements of a website or application. It deals with the aesthetics and the layout that users see and interact with. UI designers are responsible for crafting the look and feel of a site, including color schemes, typography, buttons, icons, and overall design consistency. In essence, UI design is about making the website visually appealing and user-friendly.
User Experience (UX)
UX design is broader in scope. It encompasses the entire journey a user takes when interacting with a website. This includes not only the visual aspects but also the usability, accessibility, and overall satisfaction of the user. UX designers consider the user’s emotions, motivations, and goals, aiming to create an experience that meets their needs seamlessly.
Both user interface and user experience are closely interconnected; a well-designed UI contributes to a positive UX by making the site visually appealing and easy to navigate. However, a great UI alone does not guarantee a good UX, as other factors like speed, content relevance, and overall usability also play crucial roles in creating a satisfying user experience.
The Pieces That Improve Website UX
Creating an intuitive website user experience involves several key elements, each contributing to the overall satisfaction of your site’s visitors:
Clear Navigation
Clear navigation ensures that users can easily find what they’re looking for on your website. It involves well-organized menus in the main navigation and footer, logical page hierarchies, and intuitive labeling.
Mobile Responsiveness
Mobile responsiveness is critical for today’s consumers. It means your website adapts seamlessly to different screen sizes and devices, providing an optimal experience for smartphone and tablet users.
Page Load Speed
Slow-loading pages frustrate users and can lead to high bounce rates. Optimizing your site for fast page load times is essential for keeping visitors engaged.
Content Readability and Scannability
Well-structured and easy-to-read content enhances UX. This involves using clear headings, concise paragraphs, bullet points, and legible fonts to make content accessible and engaging.
Visual Design and Consistency
Visual design plays a significant role in how users perceive your site. Consistent branding, color schemes, typography, and overall visual appeal contribute to a positive user impression.
User-Friendly Forms
Forms are often crucial touchpoints for user interaction, whether it’s for signing up, making a booking, or providing personal information. User-friendly forms are easy to complete, with clear instructions and minimal fields, and are easy to maneuver on any device size.
Accessibility
An accessible website ensures that all users, including those with disabilities, can access and use your site. This involves compliance with accessibility standards, providing alternatives for multimedia content, and using clear alt text for images.
These pieces are the building blocks of an intuitive, user-centric website. Improve website UX with these best practices and keep visitors engaged and satisfied throughout their journey.
Analyzing User Experience
Measuring and analyzing user experience is crucial for identifying areas of improvement and ensuring that your website meets the needs and expectations of your audience.
There are several techniques available to help you gather valuable data and insights:
- Heatmapping tools
- Session recording tools
- Surveys and feedback forms
- User testing
- A/B testing
- Conversion funnel analysis
- Click and scroll tracking
At Crimson Park Digital, we rely on Hotjar for UX monitoring. This tool provides insights into how users interact with our clients’ and our own website. Using Hotjar, we are able to see heatmaps and session recordings, deploy surveys, and request user feedback. This allows us to identify opportunities for UX improvement (decreasing the number of frustrated “rage clicks”, for example) and make data-driven adjustments that enhance overall UX.
Monitoring Best Practices for Intuitive UX
It’s more important than ever to ensure that your website delivers exceptional UX. However, achieving an intuitive and user-centric website experience can be complex, requiring expertise and a deep understanding of user behavior and evolving web standards.
We can help you identify areas for improvement and guide you through the process of improving your website’s UX. By partnering with us, you’ll unlock the full potential of your digital presence, captivate your audience, and elevate your brand’s online impact.
Start your journey toward a more intuitive user experience today—let’s optimize your website for success.
Frequently Asked Questions
What are some UX best practices?
Recommended best practices for website UX include clear navigation, mobile responsiveness, fast page load speeds, scannable content, consistent visual design, user-friendly forms, and accessibility features.
How do I pass Google Core Web Vitals?
To pass Google Core Web Vitals, optimize your website for Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) by improving loading times, interactivity, and visual stability to meet Google's performance criteria.
What is the difference between UI and UX?
UI (User Interface) focuses on the visual design and aesthetics of a website, while UX (User Experience) encompasses the overall journey, usability, and satisfaction of users. Intuitive UX relies on well-designed UI, so the two play into each other’s roles.